Direct booking widget
Introduction
Uplisting provides a direct booking widget which you can embed directly into your website. This allows guests to select a date range, number of guests and location (optional).
Once a guest selects their criteria and clicks the submit button, they are directed to the search listings page of your Uplisting direct booking website, where the appropriate properties are displayed.
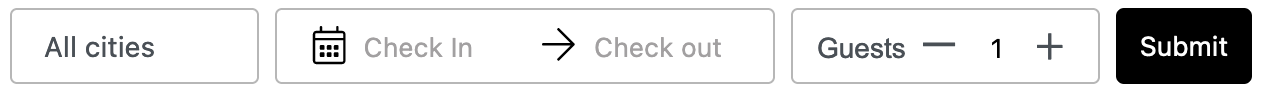
 Uplisting booking widget
Uplisting booking widget
How to embed the Uplisting direct booking widget into your website
1. Insert the following div (as is) where you want to display the booking widget
<div class="uplisting-widget"></div>
2. Insert the following code after the closing tag
This code must be inserted below the div tag in step 1.
(Note code below was updated on 15th August 2024 for enhanced responsiveness on small screens)
<script type="text/javascript" src="https://d2n64sniz4ei2k.cloudfront.net/property-search-795f5869.js"></script>
<script type="text/javascript">
window.uplistingSearchWidget.init({
baseUrl: 'YOUR UPLISTING DIRECT BOOKING WEBSITE URL',
showLocation: true,
locationText: 'All cities',
locations: ['REPLACE WITH CITY', 'REPLACE WITH CITY'],
color: '#000',
insertAt: '.uplisting-widget',
guestsMin: 1,
guestsMax: 99,
textColor: '#fff',
backgroundColor: '#000',
buttonText: 'Submit',
});
</script>
Insert your Uplisting direct booking website URL
Replace 'YOUR UPLISTING DIRECT BOOKING WEBSTE URL'
Note: for any "bookeddirectly.com" URLS you must append the "/g/" for the widget to work correctly.
For example:
- baseUrl: 'https://book.yourwebsite.com' ,
- baseUrl: 'https://urbanrentals.bookeddirectly.com/g/',
- baseUrl: 'https://staybnb.net',
Display and content options
Location (city dropdown)
To display the location (city) dropdown
Replace ['REPLACE WITH CITY'] with each city you wish to provide, separated by a comma.
For example:
locations: [London', 'Birmingham', 'Cardiff'],
The locations must be spelled in exactly the same way as they appear on your Uplisting properties.
To hide the city location (city) dropdown
Set 'showLocation: false' and leave the 'locations: ['REPLACE WITH CITY', 'REPLACE WITH CITY']' in place as it is.
Please note that cities and regions within listings must use the Latin/Roman Alphabet.
Currently the Widget is not able to use Arabic, Greek, Nordic or other non-latin Alphabet letters.
Submit button
Rename the button
Change the submit text with the name you prefer.
buttonText: 'Submit',
For example:
buttonText: 'Search',
Change button color
Edit the hex code color to edit the button text and background colors.
textColor: '#fff',
backgroundColor: '#000',
How to alter the design further
Create your own CSS selectors to override those provided by Uplisting by default.
Can't see the date picker on the widget?
Some website builders don't allow iFrames (which is what our widget uses) to take more space than given in its closed form i.e. without the date picker being active.
As such, when someone clicks the Date range picker, the user can't see it as it's hidden behind other panels or sections.
This is due to browser limitations and whilst frustrating, is fixable.
For Website Builders:
Adjust the height of the embedded code section to at least 326px
For CSS/Self-coders:
You can test this by clicking on a date entry, then searching for
.datepicker
and seeing the **.active** class.
You'll then just need to amend the Height to at least 326px.
Updated 3 months ago